Untuk
membuat menu horisontal atau horisontal menubar caranya adalah sebagai berikut:
1. Membuat elemen tambah gadget dibawah header. J
ika template telah mempunyai elemen tambah gadget di bawah header, maka s
ilahkan langsung ke nomor selanjutnya.
Cara membuat elemen tambah gadget di bawah header:
a. Carilah kode ]]></b:skin> dan letakan baris kode berikut diatasnya:
#bawahheader {
width: 660px;
float: left;
word-wrap: break-word;
overflow: hidden;
}

dimana: width: 660px = lebar elemen gadget yang akan dibuat, sesuaikan dengan lebar template yang ada pada baris kode outer-wrapper
b. Carilah baris kode
<div id='header-wrapper'> dan letakan baris kode berikut dibawah baris kode
<div id='header-wrapper'> , setelah baris kode penutup
</div> :
<div id='bawahheader'>
<b:section class='bawahheader' id='bawahheader' preferred='yes'>
</b:section>
</div>
c. Simpan template.
2. Buat baris kode yang akan diletakan pada
menu horisontal,
misalnya seperti berikut dibawah ini dan letakan kodenya pada elemen
tambah gadget yang telah ada atau dibuat sebelumnya dengan memilih
gadget
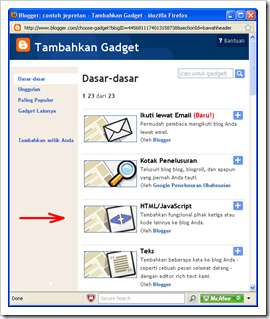
HTML/JavaScript:
<a href="http://NAMAblog.blogspot.com">HOME</a><a> | </a><a href="http://alamataboutpageURL">ABOUT</a><a> | </a><a href="http://mailto:abcd@gmail.com">CONTACT</a><a> | </a><a href="http://alamattipsURL">TIPS</a>
dimana:
http://NAMAblog.blogspot.com merupakan URL blog yang dihubungkan dengan menu HOME; ganti NAMAblog.blogspot.com dengan alamat URL blog yang sebenarnya.
http://alamataboutpageURL merupakan URL halaman blog yang dihubungkan dengan menu ABOUT atau TENTANG…. yang berisi tentang data atau profile blog atau pemilik blog; buat halaman tersendiri yang akan digunakan dan ganti alamataboutpageURL dengan alamat URL halaman yang akan digunakan itu.
http://mailto:abcd@gmail.com merupakan halaman yang berisi cara menghubungi webmaster atau pemilik blog (menu CONTACT). Bisa langsung menggunakan alamat tersebut dengan mengganti abcd@gmail.com dengan alamat email yang sesungguhnya atau dengan mengganti dengan alamat URL halaman lain yang akan digunakan.
http://alamattipsURL ganti dengan alamat URL halaman-halaman lain yang akan dijadikan menu pada horisontal menubar.
Ganti nama menu (tulisan yang berwarna hitam) dengan nama-nama menu yang diinginkan.

 3.
3. Simpan gadget.
*****
Tips untuk mempercantik tampilan horisontal menubar
Untuk
mempercantik tampilan menu horisontal,
kita dapat membuat warna linknya berbeda dengan link yang sudah ada
sebelumnya atau bisa juga dengan membuat hurufnya menjadi tebal saat ada
cursor yang melewatinya. Untuk itu tambahkan kode berikut di bawah
baris kode yang tertera pada
1a diatas:
#bawahheader a:link {
color:#0000ff;
text-decoration:none;
}
#bawahheader a:visited {
color:#000000;
text-decoration:none;
}
#bawahheader a:hover {
color:#ff0000;
font-weight:bold;
text-decoration:underline;
}

dimana:
a:link = keadaan awal link sebelum ada yang mengklik link tsb
a:visited = keadaan link setelah diklik
a:hover = keadaan link saat ada cursor yang melewatinya
Gantilah variabel warna (color) sesuai keinginan; jika hanya ingin merubah salah satu kondisi link, tambahkan baris kode yang hanya diinginkan saja.
 Tampilan menu horisontal saat cursor melewati link
Tampilan menu horisontal saat cursor melewati link
Selamat mencoba :-)